Accessibility approach
A brief summary of how I approach accessibility, and some recent examples.
Overview
- Aiming to meet WCAG 2.1 AA standards
- Embedding accessibility practices in large organisations
- UI considerations to meet WCAG 2.1 AA standards
- QA & testing for accessibility
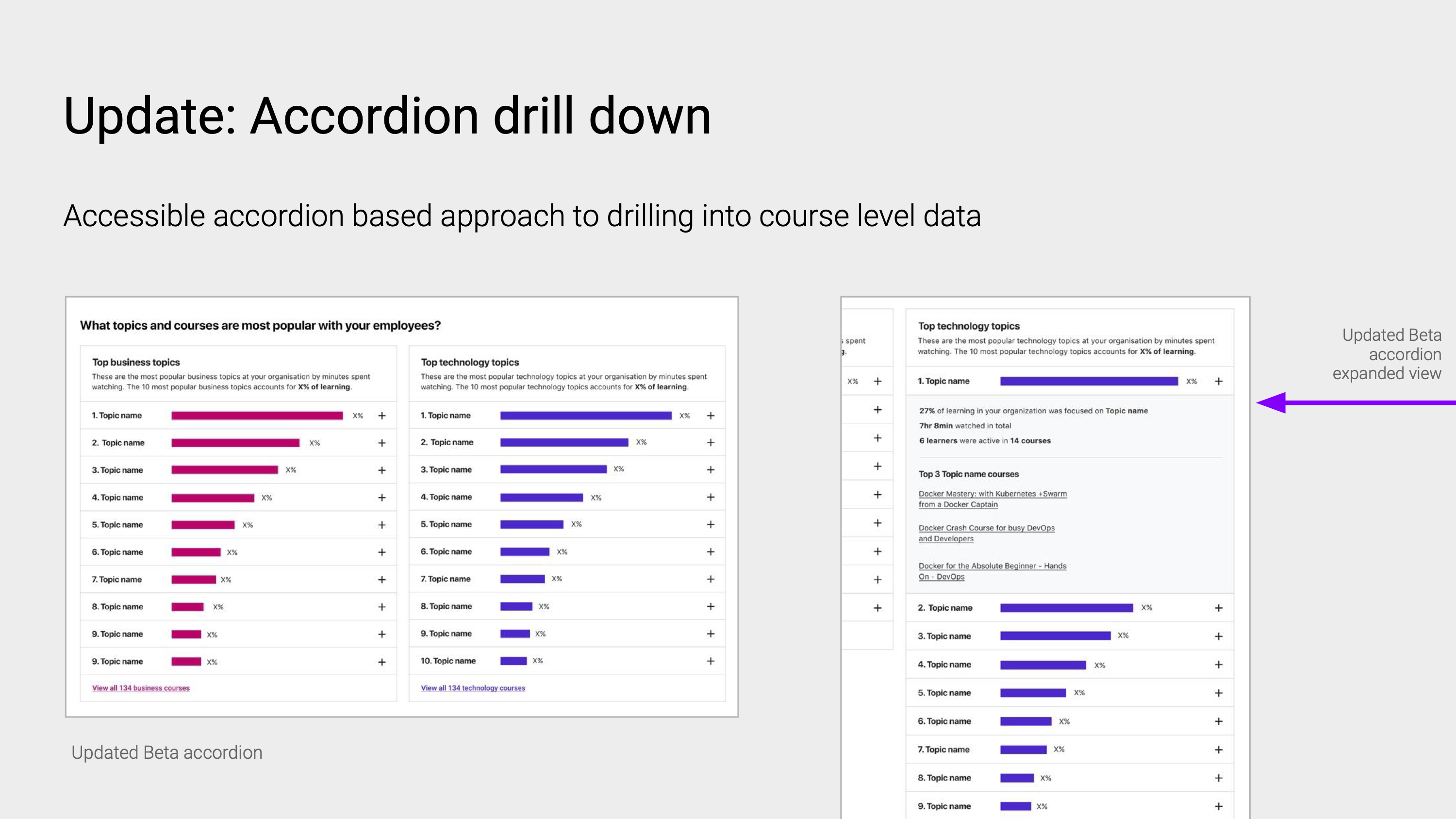
- Examples of accessibility updates
- Accessibility resources I have found helpful
Aiming to meet WCAG 2.1 AA standards
I care about both inclusivity and accessibility. I try to be inclusive as possible with all my designs, in terms of both the process (including team members, stakeholders and customers along the way) as well as the output, and I also believe it is essential to ensure all digital products and services are accessible to all users. The accessibility goal for my most recent projects was to adhere to AA guidelines. While I realise that accessibility is not just about checklists, this can be a good place to start to ensure products can be accessed and used by everyone. I've outlined below some of the ways I have endeavoured to meet these guidelines, as a designer and as a member of an agile product team.
Embedding accessibility practices in large organisations
- Get buy-in from the top: This make's all the difference. Accessibility was important in my last organisation, and there was buy in from senior stakeholders, but it was still challenging ensuring everyone was on the same page.
- Get buy-in on the ground: This can be challenging with rapidly growing, distributed organisations, even when there is buy in at the top levels of an organisation. It can often take a few individuals to ensure that accessibility is prioritised.
- Ensure messaging is clear: About what everyone should be aiming for and why.
- Vocally advocate for accessibility: I found that advocating for accessibility was an important part of ensuring accessible updates were made within my team.
- Build an accessible design system: Access to a mature design system with accessible components (which were fully tested) was massively helpful, but layouts and new components and features all had to be considered and tested individually.
- Embed accessibility into testing and QA processes: Access to a mature design system with accessible components was massively helpful, but layouts and new components and features all had to be considered and tested individually.
UI considerations to meet WCAG 2.1 AA standards
Meeting AA accessibility standards is very much a team activity. Once we have agreed it is a priority, each function has a different role to play. There are a number of key UI considerations, which as a designer, I would be responsible for including in my designs. The following is a list of some of the basic UI considerations I always take into account when approaching a new design:
- Layout: Using a simple, straightforward, and consistent layout.
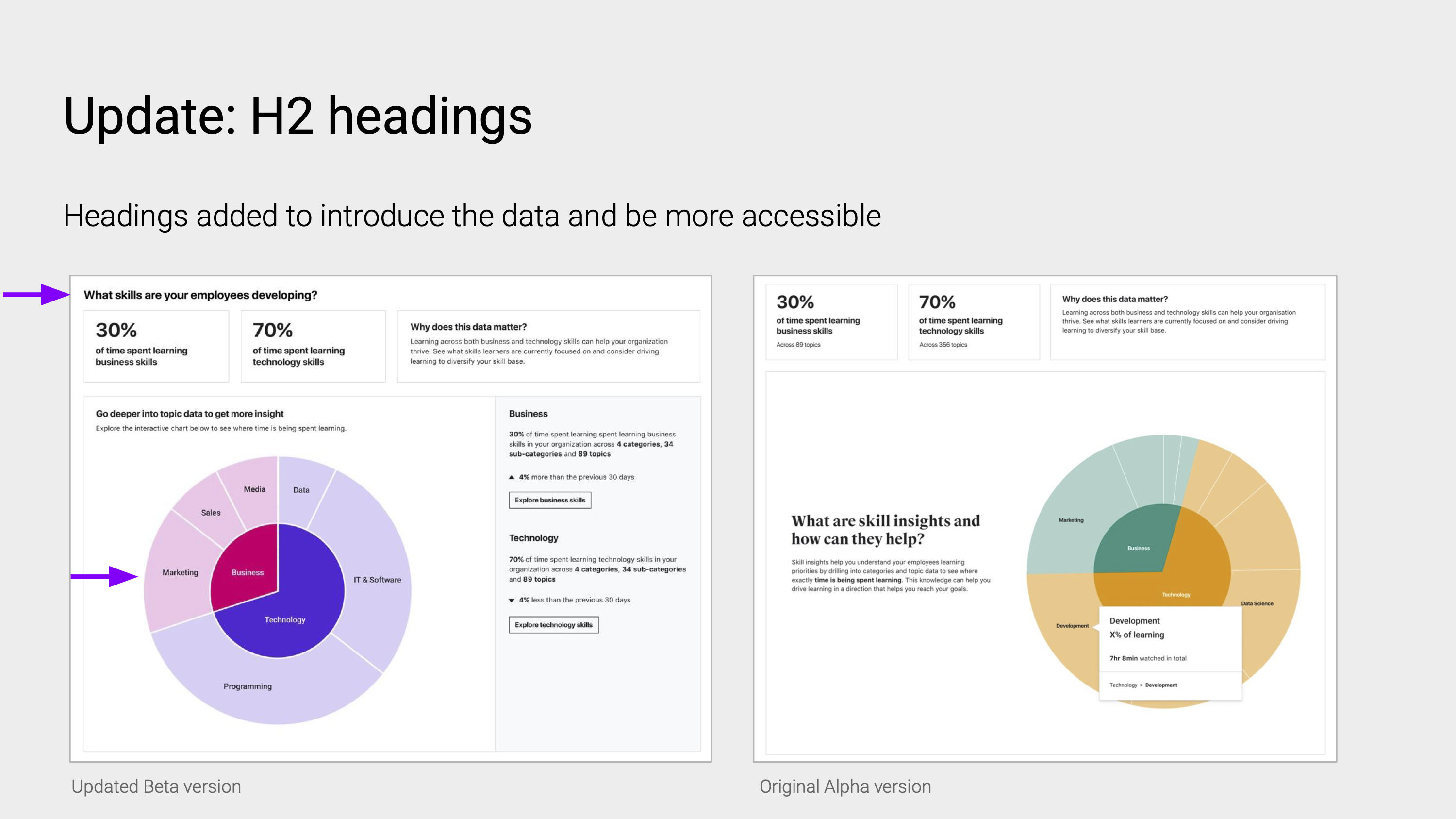
- Clear content hierarchy: Making sure there is a clear content hierarchy.
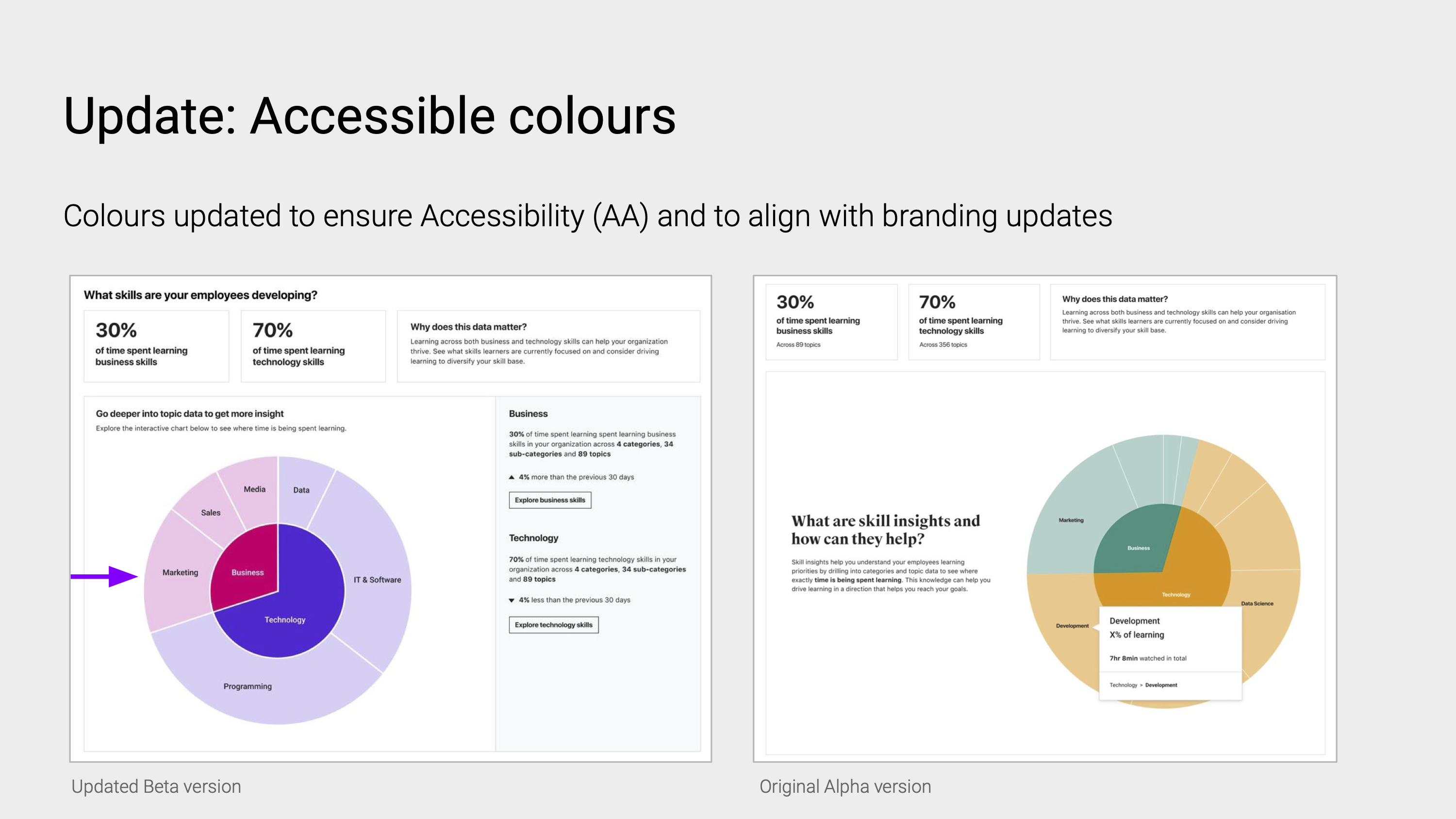
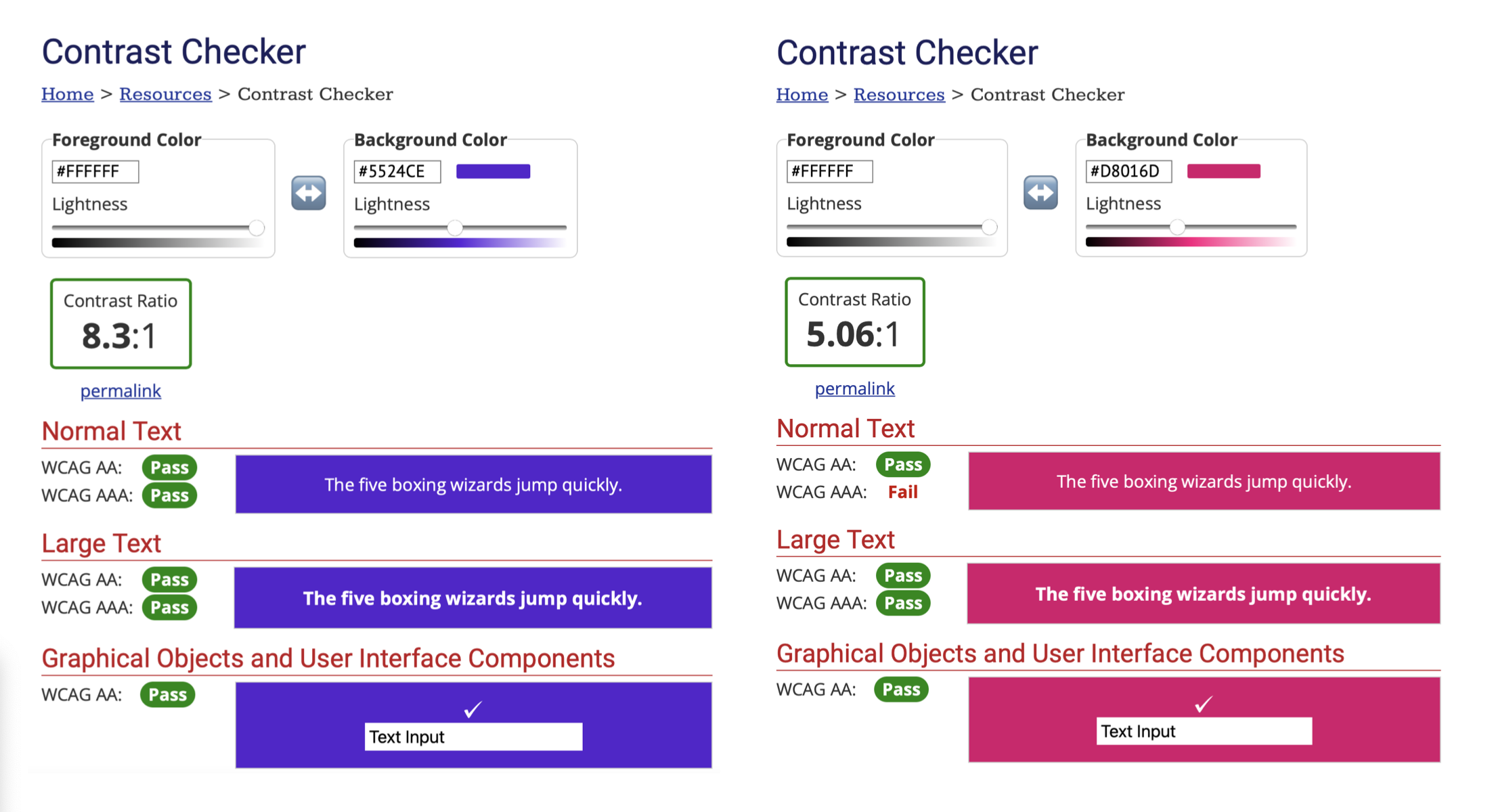
- Strong colour contrast: For text, icons, and also borders for input elements. WebAim colour contrast checkeris a simple contrast checking tool I usually use.
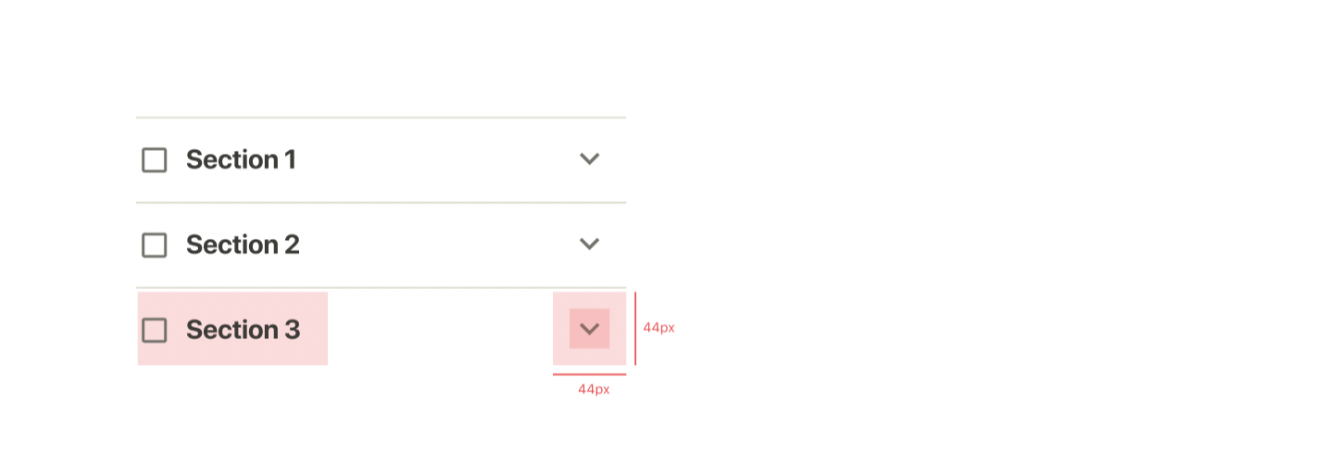
- Mobile accessibility: Including decent touch targets (44 by 44 CSS pixels).

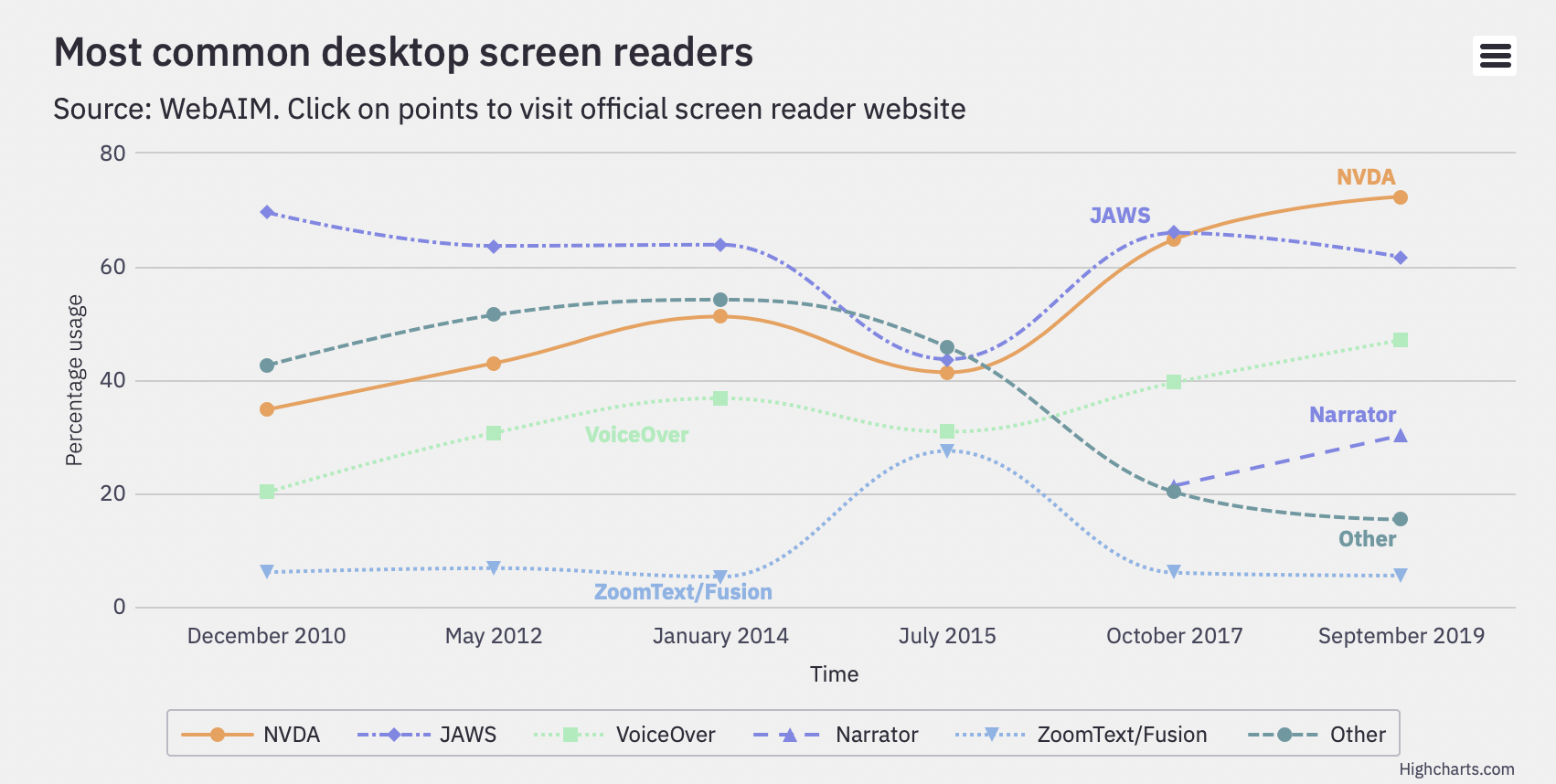
- Avoiding colour as the only means of conveying information: This is an example from highcharts.com, a data visualisation library, showing how a line graph can include shape icons in addition to different colours to distinguish between lines.

- Avoid use of hover states: I tend to try and avoid these where possible, as they tend to cause issues. Accordion type patterns are usually more usable and accessible generally.
- Buttons & links: Ensure these look like buttons or links.
- Other considerations In addition to these general UI considerations, there are specific requirements for various media & component types, for example video, forms and tables. There are also global code, and other code related requirements. I've not gone in to detail here, but the A11y project checklist is a very useful accessibility checklist broken down into useful categories.
QA & testing for accessibility
My usual approach for accessibility testing would be to do a review of the UI elements, inline with UI related AA accessibility guidelines using a checklist. I have found A11y project checklist to be simple, yet comprehensive and well categorised. I would also do a keyboard test, to ensure that the product was accessible and usable by keyboard, and followed a logical order. Most recently I have worked with an accessibility analyst, who would have tested products using screen readers and other assistive technology. And the engineers would have conducted technical testing, using automated and manual review processes.
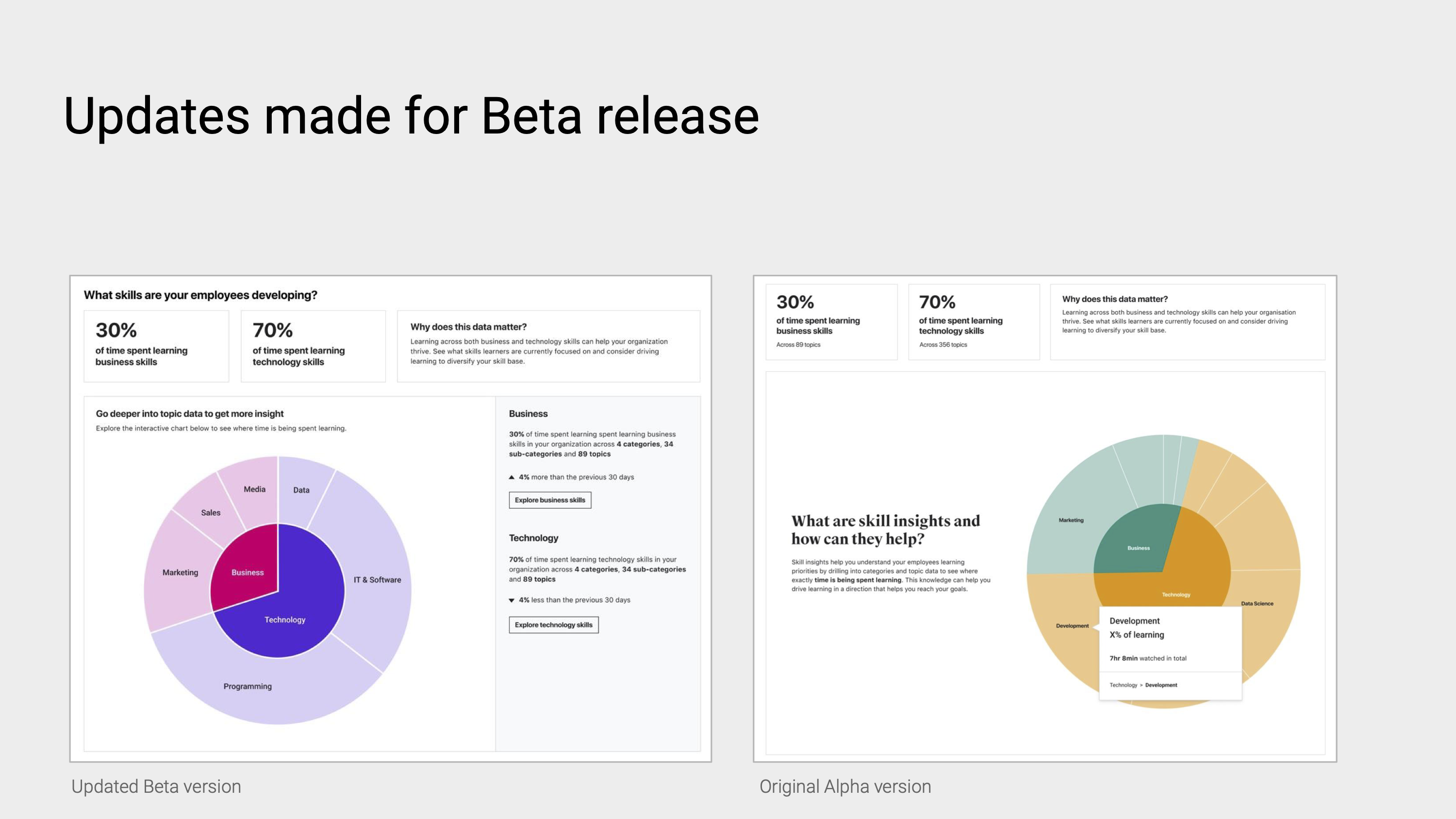
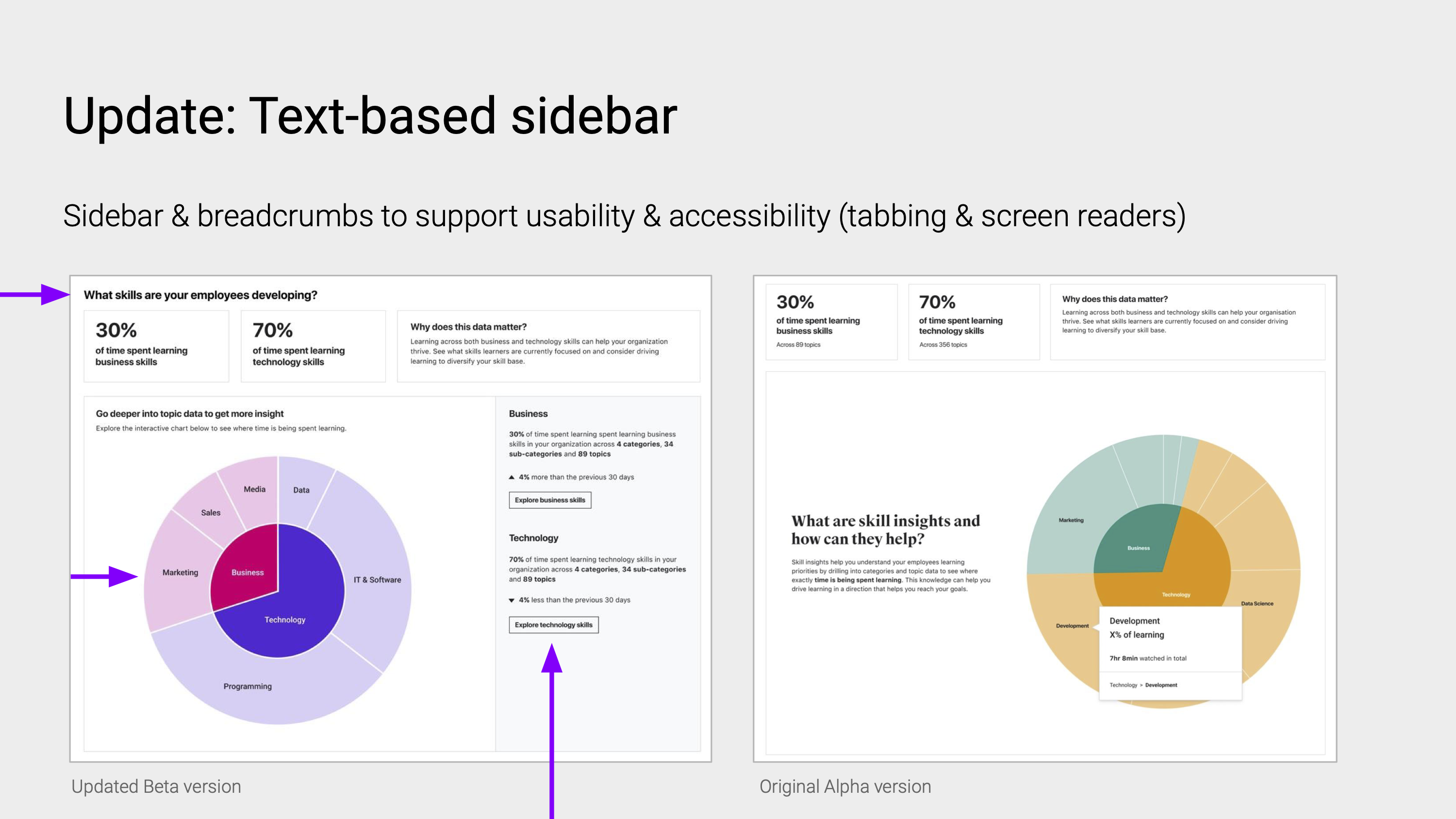
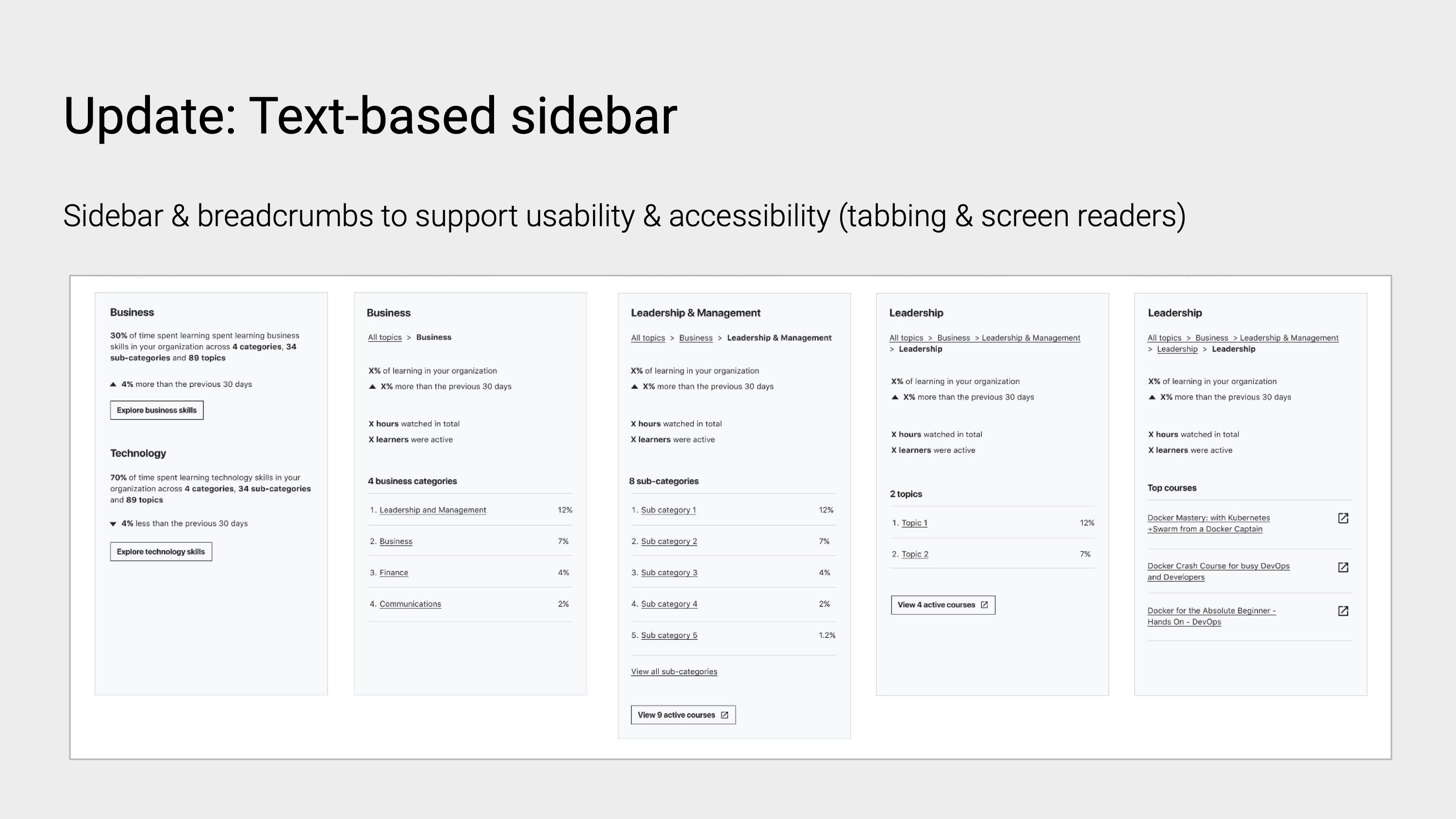
Examples of accessibility updates







Accessibility resources I have found helpful
- A11y project checklist
- Vox media accessibility checklist
- Gov.uk accessibility resources and articles
- WebAim colour contrast checker
- A web for everyone, by Sarah Horton & Whitney Quesenbery
Find out more
To find out more about this project and my process get in touch.
Back to top | Back to portfolio